|
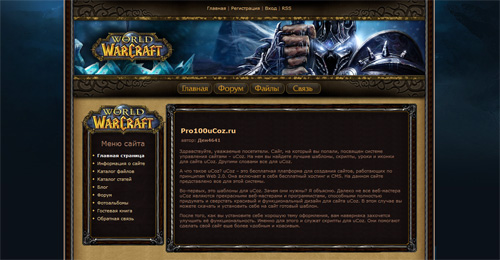
Отличный новый шаблон для uCoz от BestStudio сделанный по игре WOW. Этот дизайн фиксируется по ширине и выполнен в две колонки, одна из которых, левая - сайдбар.
В самом верху шаблона находится горизонтальный блок, который больше предназначен для пользователей, на нём можно: перейти на главную страницу, войти на сайт, зарегистрироваться или подписаться на RSS. Потом идет шапка, которая отделяется от этого и нижнего блоков очень красивой линией. Сама шапка тоже очень красивая, на ней изображен логотип и Артес с мечом. Далее вы можете наблюдать меню сайта, состоящее из четырех основных пунктов. Стоит отметить, как красиво сделаны блоки сайдбара и блок информационной части. Они обведены в старинную деревянную рамку с железом. Вы можете увидеть это на скриншоте:
Установка: |
|
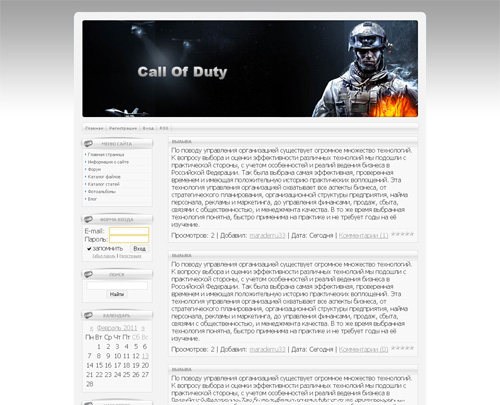
Новый шаблон для uCoz, сделанный по популярной игре - Call of Duty. Стоит сказать, что он очень похож на этот медицинский шаблон, заменена только шапка. В связи с этим, можно сделать вывод, что если вы поменяете шапку на свою, то шаблон подойдет именно под эту тематику, тематику шапки. Эта тема выполнена фиксировано (фиксированный дизайн), в две колонки с левым сайдбаром.
На фоне шаблона черно-белый градиент, часть с контентом закруглена, в самом её верху находится шапка сайта и надпись с его названием, затем идет горизонтальное меню, сайдбар и блок со статьями и новостями. Скриншот:
Установка: |
|
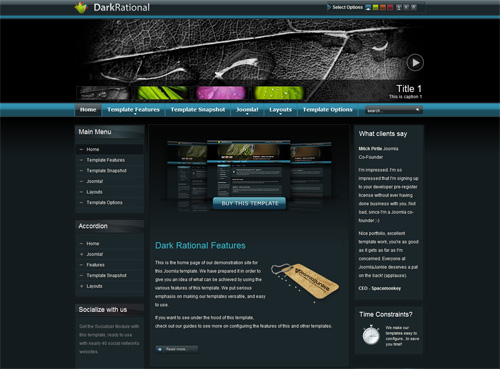
Dark Rational - хороший шаблон, адаптированный с CSM Joomla на платфору uCoz. Он выполнен в темных тонах, не имеет характерного дизайна, по которому можно было сразу бы сказать для какой тематики он подходит, поэтому его можно использоваться для разных сайтов. Данная тема сделана в три колонки, которые фиксируется по ширине, две из этих колонок - сайдбары.
Вверху шаблона некая полоска, в которой можно написать название сайта. После неё вы увидите шапку сайта в виде слайдера, затем горизонтальное меню с поддержкой субменю. Далее информационная часть и большой функциональный футер. Скриншот:
Установка: |
|
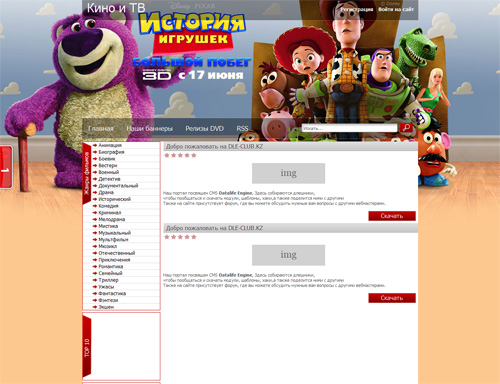
Очень красочный веселый шаблон для сайтов uCoz кино-тематике, так что его можно назвать кино-шаблоном. Естественно, этот шаблон подойдет для сайтов о фильмах, но, как мне кажется, не для всех, ведь фон к этой теме сделан специально для фильма "История игрушек". А как быть с другими? Можно делать к каждому фильму новый фон или сделать нейтральный. Шаблон имеет фиксированную ширину, внутри которой находятся две колонки с левым сайдбаром.
В самом верху прозрачный блок для пользователей. С помощью него можно зарегистрироваться, войти на сайт и ещё что-нибудь. Также в нем есть название сайта. Затем горизонтальное меню, в котором есть форма поиска и, конечно, пункты меню. А дальше все по стандартному - сайдбар, блок с контентом, футер. Скриншот:
Установка: |
|
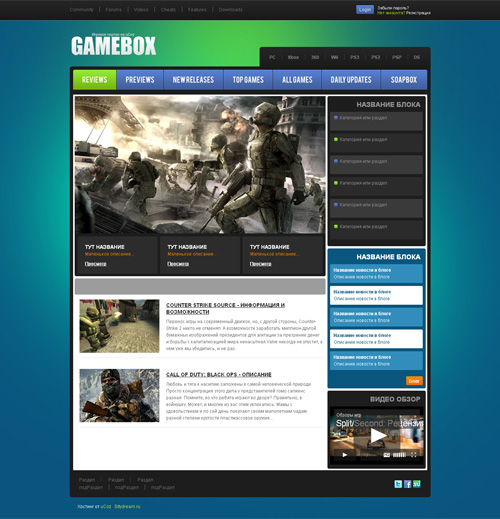
GameBox - новый шаблон для uCoz игрового направления, может подойти, как для блогов об играх, так и больших порталов о них. Из него можно даже сделать сайт на тему "боевики смотреть онлайн". Данный дизайн сделан в две колонки и с правым сайдбаром, информационная часть, с сайдбаром внутри, фиксируется.
У этого шаблона много меню и большая функциональность. В самом верху горизонтально меню темного цвета, выровненное по центру. Справа от этого меню есть форма входа на сайт. После него идет логотип и ближе к правому углу еще одно меню, расположенное по горизонтали. Сразу над ним еще одно меню, располагающиеся внутри фиксированного блока. В сайдбаре также присутствует меню, вертикальное, где вы можете расположить категории и разделы сайта. Нельзя не сказать про присутствие красивого слайдера. Скриншот:
Установка: |
|
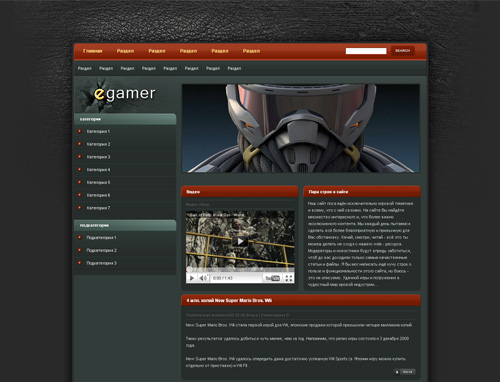
eGamer - очередной игровой шаблон для сайтов uCoz от Максима Исакова. Он имеет двухколоночную фиксированную структуру, в которой расположен сайдбар в левой части. Его дизайн сделан, больше, в тёмных тонах.
Вверху шаблона находится два горизонтальных меню, в одном из которых, в верхнем, форма поиска. В левой части, сразу после нижнего меню, прямо перед сайдбаром расположен логотип. Справа от логотипа, слайдер. Нельзя не сказать про красивый фон, который выполнен в кожаном стиле. Скриншот:
Установка: |
|
Красивый Game шаблон для uCoz, в котором можно поменять фон на любой другой из двух вариантов. Его дизайн выполнен преимущественно в светлых тонах, также он выполнен в две колонки, одна из которых сайдбар.
В самом верху шаблона вы увидите меню навигации, расположенное по горизонтали, а слева от него, голова трансформера с надписью "GP", то есть Game портал. Затем всё по стандартному - блоки сайдбара (в одном из них есть вертикально меню) и информационная часть. Скриншот:
Как я уже говорил, у этого шаблона можно поменять фон. Ниже вы можете наблюдать один из двух вариантов
Установка: |
|
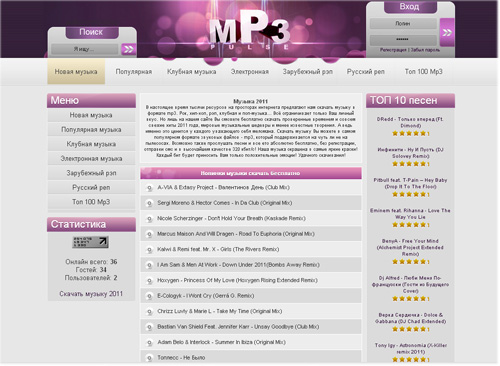
Мп3 пульс - очередной, новый шаблон для uCoz, который разработала (или адаптировала) студия sitydream. Шаблон подойдет для сайтов музыкальной направленности. Его характеристики заключаются в том, что он имеет фиксированную ширину, три колонки и два сайдбара по бокам, то есть слева и справа. Стоит сказать, что в этом шаблоне не работает конструктор, однако он весьма прост в установке.
Вверху шаблона, как в большинстве случаев, находится шапка, но в ней есть логотип (по центру), формы поиска и входа. Прямо под шапкой расположено горизонтальное меню, а затем информационные блоки: сайдбары, часть с контентом. Скриншот:
Установка: |
|
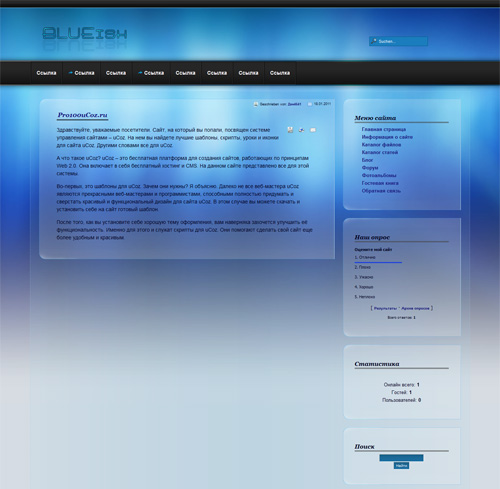
BLUish - шаблон для сайтов uCoz, выполненный в синих тонах. Шаблон не имеет характерный какой-либо тематике дизайн, так что его можно использовать для любых сайтов разных направленностей. Его структура заключается в том, что он выполнен в две колонки с правым сайдбаром и то, что ширина фиксируется. Причем она подстроена под разрешение экрана в 1280 пикселей по ширине. Перед шапкой шаблона нарисована небольшая по высоте черная линия, в самой шапке находится лого и форма поиска. Затем неплохое горизонтальное меню, которое может многократно раскрываться. Далее тот самый фиксированный блок, внутри него сайдбар и футер. Стоит сказать, что в футере есть кнопка "top", с помощью неё вы можете быстро переместится вверх окошка браузера. Скриншот:
Установка: |
|
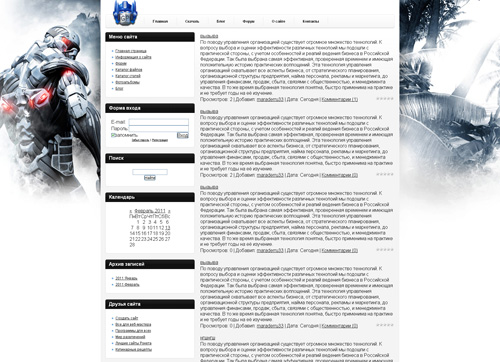
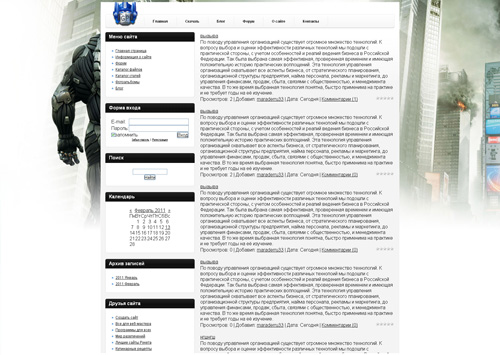
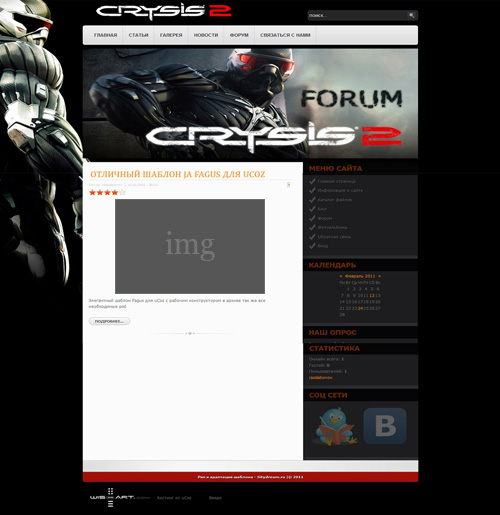
Очередной шаблон для uCoz, сделанный по игре Crysis 2. Он идеально подойдет именно для этой игры, но можно попробовать как-нибудь его переделать. Шаблон имеет фиксированную ширину, внутри неё есть две колонки, одна из которых является сайдбаром.
Стоит сказать про красивый фон данного шаблона, на котором изображен один из персонажов данной игры. В самом верху, начале шаблона расположено название сайта, его также можно назвать "лого". Справа от него - форма поиска. Ниже - горизонтальное меню и слайдер. После этих блоков все по стандарту - инф. часть, сайдбар, в котором есть вертикальное меню и футер. Скриншот:
Установка: |
|
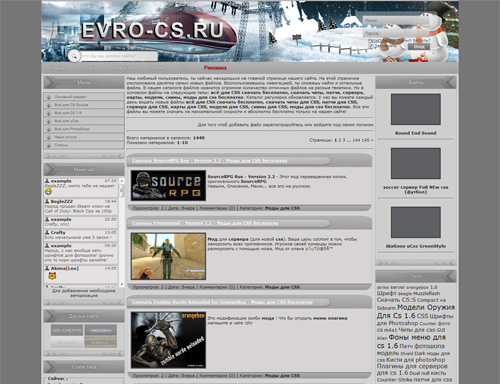
Evro-CS - новый шаблон для сайтов uCoz. Название произошло от рипнутого сайта, весь дизайн был рипнут с Evro-CS.ru. Можете зайти на него и посмотреть некое демо. Стоит сказать, что автором рипа и адаптация является человек под ником KJIoyH. Данная тема фиксируется по ширине, имеет три колонки, по её бокам сайдбары.
В шапке шаблона находятся логотип в виде текста с адресом сайта, форма входа и форма поиска по сайту. После этого, как часто бывает, идет горизонтальное меню, а дальше информационная часть с сайдбарами и футером. Скриншот:
Установка: |
|
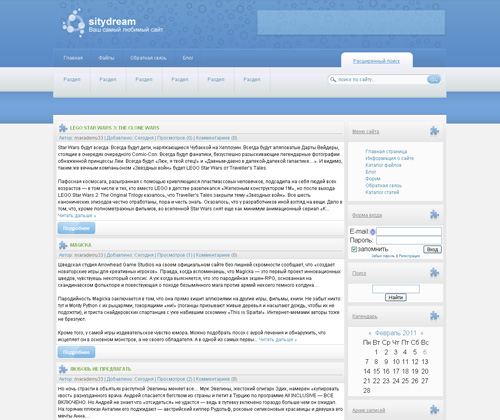
Хороший голубой шаблон для uCoz, выполненный довольно в простом стиле. Его дизайн не имеет характерной тематике, поэтому шаблон можно использовать для любых сайтов или блогов. Он фиксируется в ширину, имеет две колонки и правый сайдбар.
В шапке шаблона расположены логотип и баннер на фоне пузырьков. Затем идут два горизонтальных меню, справа от которых находится форма поиска. Дальше можно увидеть небольшой отступ, информационную часть, сайдбар и футер. Все выше перечисленное доказывает, что автоматизация бизнес процессов и внедрение инноваций на этом шаблоне - реализуемая вещь. Скриншот:
Установка: |
|
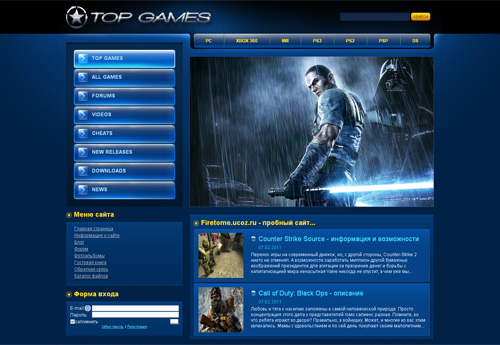
Top Games - как видно по названию, этот шаблон подойдет для сайтов uCoz с игровой тематикой, больших игровых порталов, игр любых жанров и направлений. Этот шаблон фиксируется в ширину, имеет структуру в две колонки и правый сайдбар. Стоит сказать, что у данного шаблона работает конструктор, поэтому вы с легкостью с ним "справитесь".
Установка: |