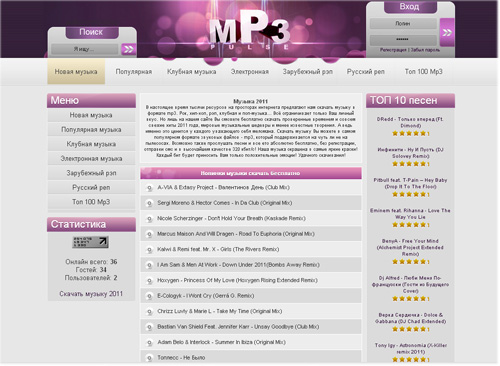
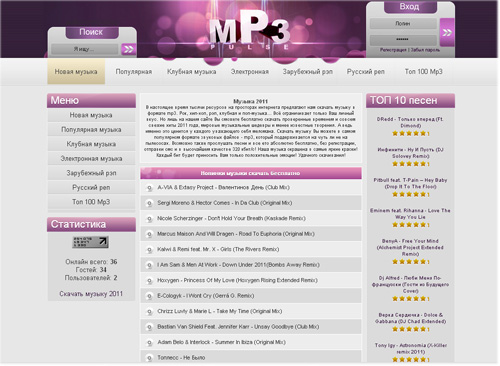
Мп3 пульс - очередной, новый шаблон для uCoz, который разработала (или адаптировала) студия sitydream. Шаблон подойдет для сайтов музыкальной направленности. Его характеристики заключаются в том, что он имеет фиксированную ширину, три колонки и два сайдбара по бокам, то есть слева и справа. Стоит сказать, что в этом шаблоне не работает конструктор, однако он весьма прост в установке. Вверху шаблона, как в большинстве случаев, находится шапка, но в ней есть логотип (по центру), формы поиска и входа. Прямо под шапкой расположено горизонтальное меню, а затем информационные блоки: сайдбары, часть с контентом. Скриншот:

Установка:
Загрузите папки img и js в корень сайта.
Из файла стилей styles.css скопируйте код, чтобы вставить его в таблицу стилей
Из текстового документа, имеющего название tmpl.txt, скопируйте код и вставьте его в конструктор шаблонов.
Далее необходимо скопированный код из файла вид материалов.txt вставить в вид материалов модуля, который вы хотите использовать.
На последок вам остается прописать !DOCTYPE, его код можно найти в файле DOCTYPE.txt.
Просмотров:
745
|
Добавил:
GoD^RSOA
|
Дата:
13.03.2011
|
|
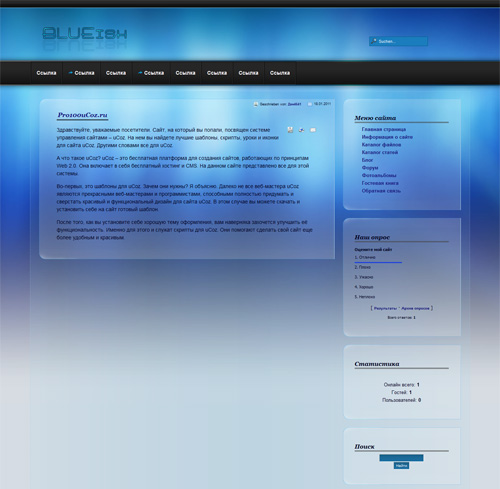
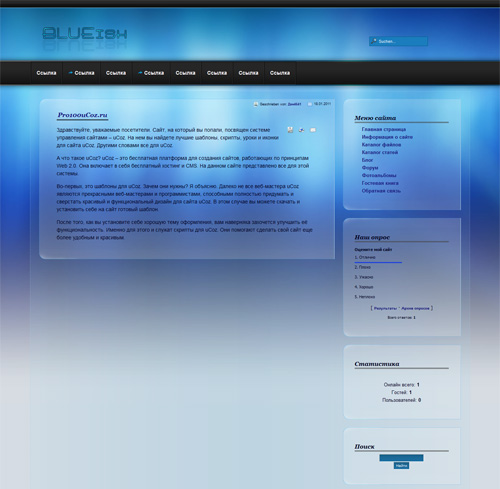
BLUish - шаблон для сайтов uCoz, выполненный в синих тонах. Шаблон не имеет характерный какой-либо тематике дизайн, так что его можно использовать для любых сайтов разных направленностей. Его структура заключается в том, что он выполнен в две колонки с правым сайдбаром и то, что ширина фиксируется. Причем она подстроена под разрешение экрана в 1280 пикселей по ширине.
Перед шапкой шаблона нарисована небольшая по высоте черная линия, в самой шапке находится лого и форма поиска. Затем неплохое горизонтальное меню, которое может многократно раскрываться. Далее тот самый фиксированный блок, внутри него сайдбар и футер. Стоит сказать, что в футере есть кнопка "top", с помощью неё вы можете быстро переместится вверх окошка браузера. Скриншот: 
Установка:
В архиве вы найдете пять папок, из них надо загрузить только четыре: bbcodes, images, css, js.
Из файла шаблон.txt скопируйте код из вставьте его в конструктор шаблонов uCoz.
Все остальные шаблоны скопируйте в соответствующие модули. Очень легко ориентироваться по названиям.
Нужно сказать про PSD-исходник logo.psd. С помощью него вы можете поменять логотип, точнее написать другой тест на нем.
Просмотров:
632
|
Добавил:
GoD^RSOA
|
Дата:
13.03.2011
|
|
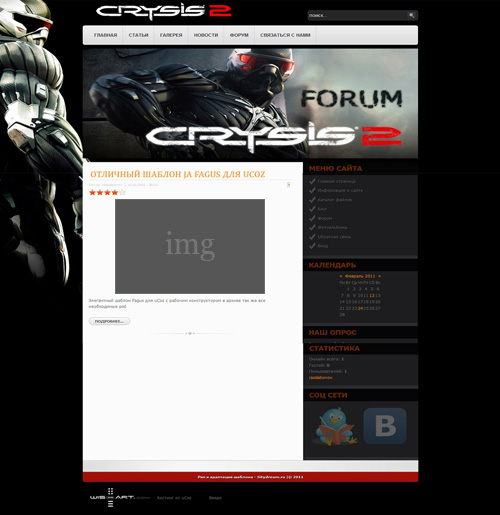
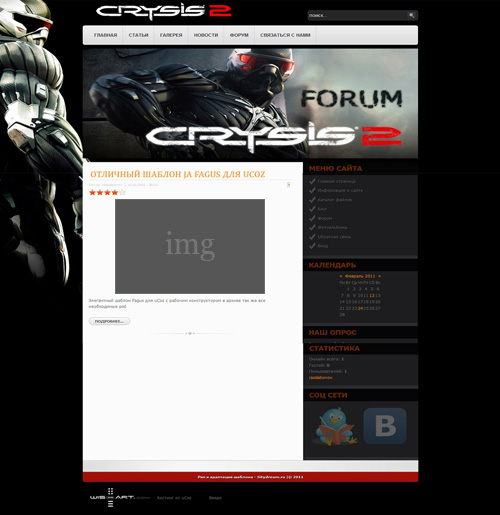
Очередной шаблон для uCoz, сделанный по игре Crysis 2. Он идеально подойдет именно для этой игры, но можно попробовать как-нибудь его переделать. Шаблон имеет фиксированную ширину, внутри неё есть две колонки, одна из которых является сайдбаром. Стоит сказать про красивый фон данного шаблона, на котором изображен один из персонажов данной игры. В самом верху, начале шаблона расположено название сайта, его также можно назвать "лого". Справа от него - форма поиска. Ниже - горизонтальное меню и слайдер. После этих блоков все по стандарту - инф. часть, сайдбар, в котором есть вертикальное меню и футер. Скриншот:

Установка:
Загрузите все папки, которые есть в архиве в корень сайта, это папки: images, slayder, css.
Откройте файл шаблон.txt, скопируйте из него код и вставьте его в конструктор шаблонов.
Код всех остальных шаблонов скопируйте и по очереди вставьте в соответствующие модули.
Просмотров:
688
|
Добавил:
GoD^RSOA
|
Дата:
13.03.2011
|
|
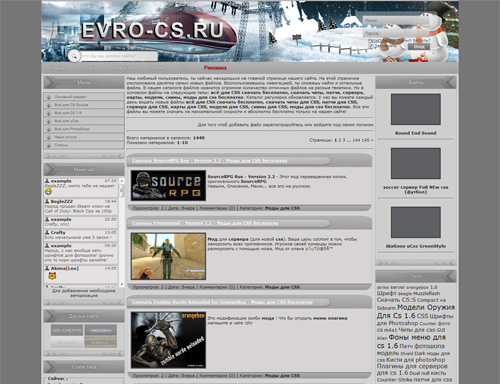
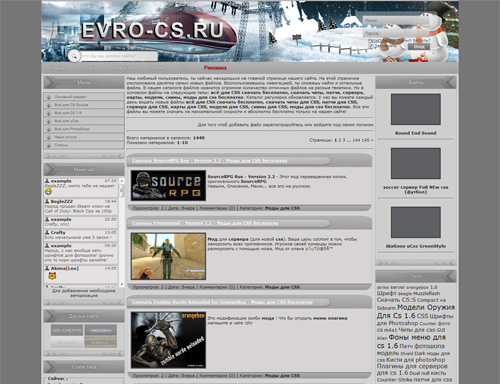
Evro-CS - новый шаблон для сайтов uCoz. Название произошло от рипнутого сайта, весь дизайн был рипнут с Evro-CS.ru. Можете зайти на него и посмотреть некое демо. Стоит сказать, что автором рипа и адаптация является человек под ником KJIoyH. Данная тема фиксируется по ширине, имеет три колонки, по её бокам сайдбары. В шапке шаблона находятся логотип в виде текста с адресом сайта, форма входа и форма поиска по сайту. После этого, как часто бывает, идет горизонтальное меню, а дальше информационная часть с сайдбарами и футером. Скриншот:

Установка:
Загрузите все папки, присутствующие в архиве в корень сайта с помощью ftp или файлового менеджера, а она там только одна, это папка img.
Далее из файла CSS(Таблица стилей).css скопируйте код, чтобы вставить его в таблицу стилей.
После чего вам надо открыть файл HTML.txt, скопировать из него код и вставить его в конструктор шаблонов.
Все остальные шаблоны также можно скопировать в соответствующие подмодули.
Просмотров:
694
|
Добавил:
GoD^RSOA
|
Дата:
13.03.2011
|
| |