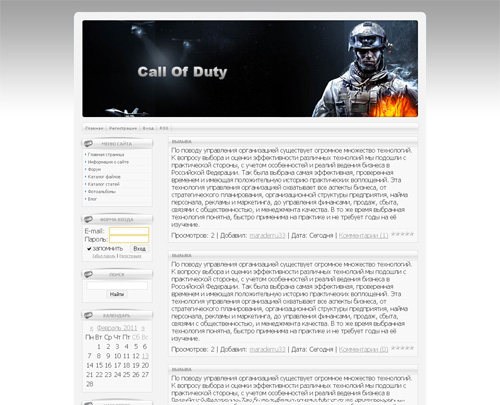
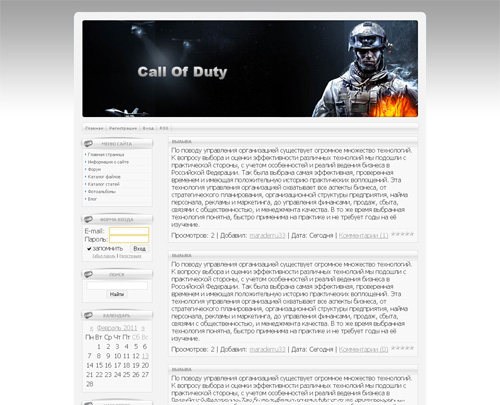
Новый шаблон для uCoz, сделанный по популярной игре - Call of Duty. Стоит сказать, что он очень похож на этот медицинский шаблон, заменена только шапка. В связи с этим, можно сделать вывод, что если вы поменяете шапку на свою, то шаблон подойдет именно под эту тематику, тематику шапки. Эта тема выполнена фиксировано (фиксированный дизайн), в две колонки с левым сайдбаром. На фоне шаблона черно-белый градиент, часть с контентом закруглена, в самом её верху находится шапка сайта и надпись с его названием, затем идет горизонтальное меню, сайдбар и блок со статьями и новостями. Скриншот:

Установка:
Распакцйте архив и загрузите одну папку images в корень сайта.
Из txt-документа tmpl.txt скопируйте код и вставьте его в конструктор шаблонов.
Из txt-файла Таблица стилей (CSS).txt скопируйте код, а поттом вставьте его в таблицу стилей.
Просмотров:
2461
|
Добавил:
GoD^RSOA
|
Дата:
14.03.2011
|
|
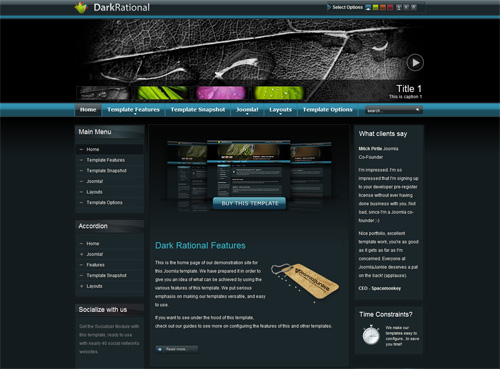
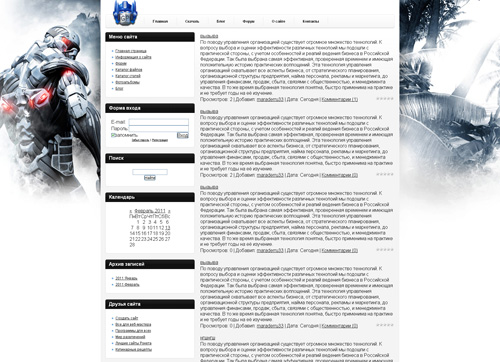
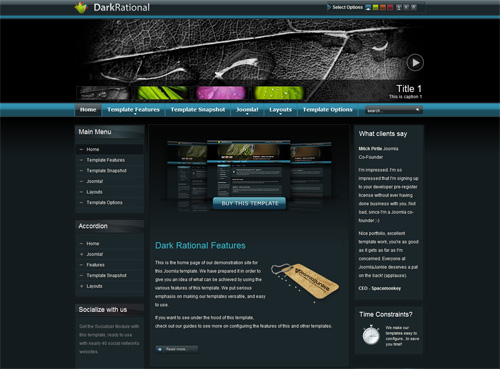
Dark Rational - хороший шаблон, адаптированный с CSM Joomla на платфору uCoz. Он выполнен в темных тонах, не имеет характерного дизайна, по которому можно было сразу бы сказать для какой тематики он подходит, поэтому его можно использоваться для разных сайтов. Данная тема сделана в три колонки, которые фиксируется по ширине, две из этих колонок - сайдбары. Вверху шаблона некая полоска, в которой можно написать название сайта. После неё вы увидите шапку сайта в виде слайдера, затем горизонтальное меню с поддержкой субменю. Далее информационная часть и большой функциональный футер. Скриншот:

Установка:
Загрузите все четыре папки, которые имеются в архиве в корень сайта.
После этого можно скопировать код из файла шаблон.txt и вставить его в конструктор шаблонов.
Инструкция от автора находится в этом файле readMe.txt.
Из документов форма добавления комментариев.txt, страница материалов и комментариев к нему.txt, вид материалов.txt по очереди скопируйте коды и вставьте их в соответствующие названию модули.
Обязательно пропишите DOCTYPE, код которого находится здесь DOCTYPE.txt.
Просмотров:
3004
|
Добавил:
GoD^RSOA
|
Дата:
14.03.2011
|
|
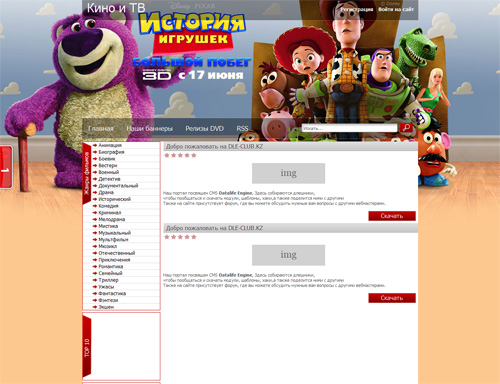
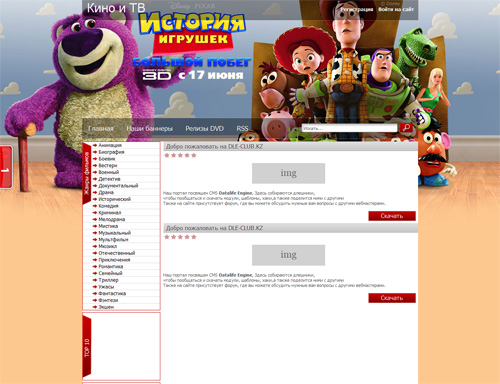
Очень красочный веселый шаблон для сайтов uCoz кино-тематике, так что его можно назвать кино-шаблоном. Естественно, этот шаблон подойдет для сайтов о фильмах, но, как мне кажется, не для всех, ведь фон к этой теме сделан специально для фильма "История игрушек". А как быть с другими? Можно делать к каждому фильму новый фон или сделать нейтральный. Шаблон имеет фиксированную ширину, внутри которой находятся две колонки с левым сайдбаром. В самом верху прозрачный блок для пользователей. С помощью него можно зарегистрироваться, войти на сайт и ещё что-нибудь. Также в нем есть название сайта. Затем горизонтальное меню, в котором есть форма поиска и, конечно, пункты меню. А дальше все по стандартному - сайдбар, блок с контентом, футер. Скриншот:

Установка:
Загрузите все папки, что есть в архиве в корень сайта.
Из док. CSS.css скопируйте код и вставьте его в таблицу стилей.
Дальше надо вставить код из файла шаблон.tpl в конструктор.
Потом зайдите в управление дизайном и начинайте вставлять коды всех остальные файлов из архива в соответствующие модули
Просмотров:
917
|
Добавил:
GoD^RSOA
|
Дата:
14.03.2011
|
|
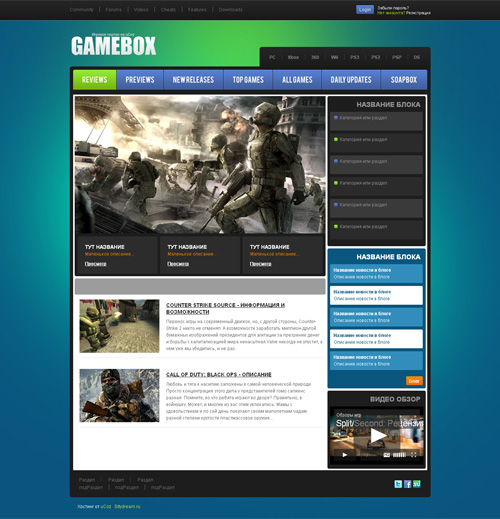
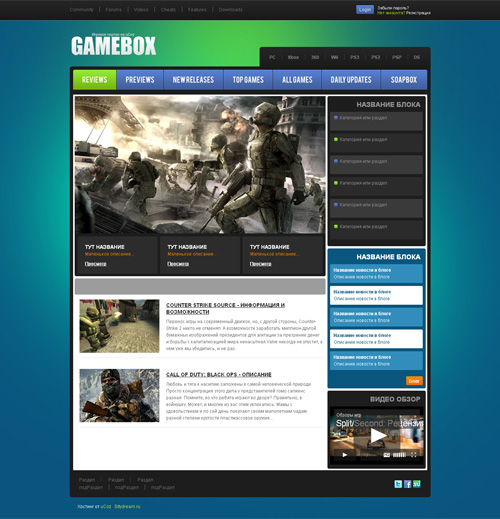
GameBox - новый шаблон для uCoz игрового направления, может подойти, как для блогов об играх, так и больших порталов о них. Из него можно даже сделать сайт на тему "боевики смотреть онлайн". Данный дизайн сделан в две колонки и с правым сайдбаром, информационная часть, с сайдбаром внутри, фиксируется. У этого шаблона много меню и большая функциональность. В самом верху горизонтально меню темного цвета, выровненное по центру. Справа от этого меню есть форма входа на сайт. После него идет логотип и ближе к правому углу еще одно меню, расположенное по горизонтали. Сразу над ним еще одно меню, располагающиеся внутри фиксированного блока. В сайдбаре также присутствует меню, вертикальное, где вы можете расположить категории и разделы сайта. Нельзя не сказать про присутствие красивого слайдера. Скриншот:

Установка:
Скачав архив вы увидите папку Файловый менеджер, откройте её и загрузите всё её содержимое в корень сайта по FTP или через файловый менеджер.
Также будет присутствовать папка Модули. Здесь вам надо будет заменить коды для модуля "Новости сайта" и создать глобальные блоки с такими же названиями. Кроме того, надо будет вставить код из документа Конструктор шаблонов.txt в конструктор шаблонов, соответственно.
В последней папки Psd файлы вы можете отредактировать логотип. Для этого надо открыть файл "logo.psd", написать там свой текст, сохранить в .png формате и загрузить в папку images, которая уже должна быть загружена на ваш сайт.
Просмотров:
804
|
Добавил:
GoD^RSOA
|
Дата:
14.03.2011
|
|
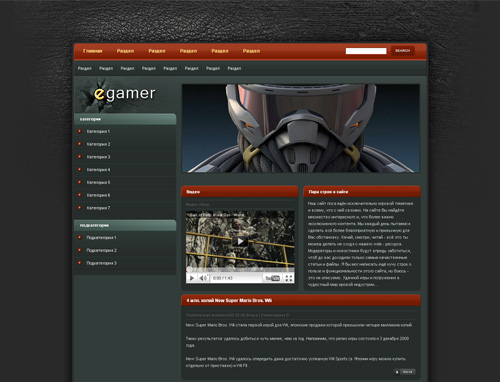
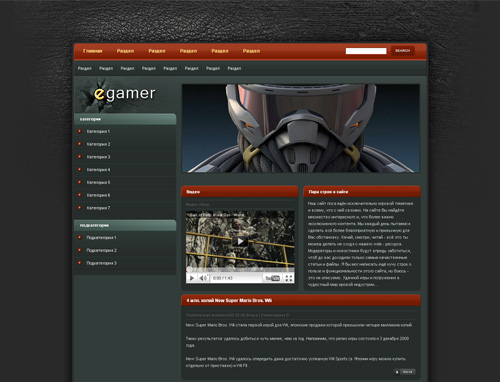
eGamer - очередной игровой шаблон для сайтов uCoz от Максима Исакова. Он имеет двухколоночную фиксированную структуру, в которой расположен сайдбар в левой части. Его дизайн сделан, больше, в тёмных тонах. Вверху шаблона находится два горизонтальных меню, в одном из которых, в верхнем, форма поиска. В левой части, сразу после нижнего меню, прямо перед сайдбаром расположен логотип. Справа от логотипа, слайдер. Нельзя не сказать про красивый фон, который выполнен в кожаном стиле. Скриншот:

Установка:
Загрузите папки slyder, images, js и css в корень сайта.
Из текстового документа Конструктор шаблонов.txt скопируйте код, а потом вставьте его в конструктор шаблонов, который находится здесь, по такому пути: Панель Упр. -> Дизайн (в админбаре) - > Конструктор шаблонов.
Создайте глобальный блок с названием SLYDER и вставьте в него код из док. Глобальный блок SLYDER.txt.
Предварительно скопированный код из документа Вид материалов.txt нужно вставить в вид материалов того модуля, который вы будите использовать.
Также можно отредактировать файл logo.psd и загрузить новое изображение в формате .jpg в папку images.
Просмотров:
901
|
Добавил:
GoD^RSOA
|
Дата:
14.03.2011
|
|
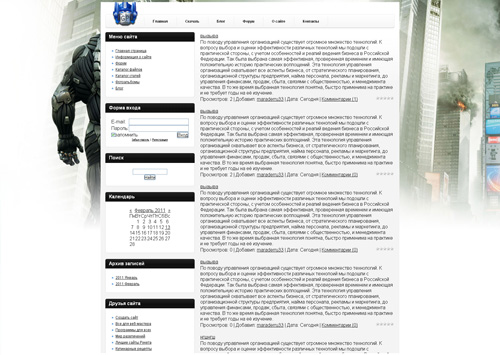
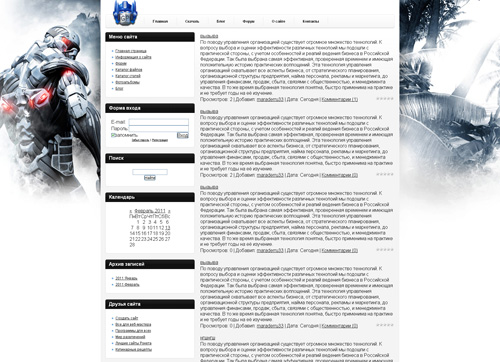
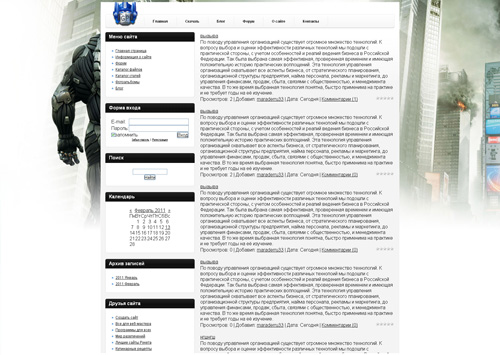
Красивый Game шаблон для uCoz, в котором можно поменять фон на любой другой из двух вариантов. Его дизайн выполнен преимущественно в светлых тонах, также он выполнен в две колонки, одна из которых сайдбар. В самом верху шаблона вы увидите меню навигации, расположенное по горизонтали, а слева от него, голова трансформера с надписью "GP", то есть Game портал. Затем всё по стандартному - блоки сайдбара (в одном из них есть вертикально меню) и информационная часть. Скриншот:

Как я уже говорил, у этого шаблона можно поменять фон. Ниже вы можете наблюдать один из двух вариантов 
Установка:
Загрузите папки js, images, css в корень сайта.
Из файла с названием Конструктор шаблонов.txt скопируйте код, затем вставьте его в конструктор шаблонов (Панель Упр. -> Дизайн - > Конструктор шаблонов).
Зайдите в ПУ -> Управление дизайном и замените все коды всех модулей на те, которые в архиве.
Чтобы поменять фон на другой, зайдите в Варианты фона и там откройте файл с инструкцией, прочтите его и сделайте все, что в нем написано.
Просмотров:
734
|
Добавил:
GoD^RSOA
|
Дата:
14.03.2011
|
| |